目录:
Web应用程序开发基础知识
Web结构
Web主要由两个部分组成,提供信息的Web服务的服务器端网站及向网站提出信息内容浏览要求的客户端浏览器。
-
服务器端网站存放包含各种形态的多媒体信息网页
-
客户端主要包含了各种可以浏览网页内容的浏览器软件
目前比较通用的浏览软件为Windows操作系统的Internet Explorer(简称IE)浏览器。
1. 客户端与浏览器
要打开和浏览网络上的网页文件,必须通过浏览器程序,而使用浏览器打开网页的这一端,称为客户端,因为网站为上线用户提供打开网页的服务,因此用户也可称为客户。
浏览器的功能主要是解释HTML文件中的内容,若HTML中同时含有客户端执行的描述语言,例如VBScript或JavaScript,则浏览器同样会对其进行解释的操作,最后将整份网页的执行结果呈现在用户的浏览器窗口中。
2. 服务器端与服务器
与客户端相比,提供浏览网页服务的一方称作“服务器端”,而用来放置这些网页信息的计算机,则称为服务器。
服务器的功能并不只是单纯地存放网页信息,任何可提供网络服务的计算机都是服务器,例如提供网页信息的称为网页服务器,而提供文件上传与下载功能的则称为文件服务器。
3. 通信协议
在网络上要能彼此互通信息就必须遵循一定的沟通方式,这些沟通方式即所谓的通信协议,只有双方都使用相同的通信协议,才能建立起连接通道。
- HTTP通信协议
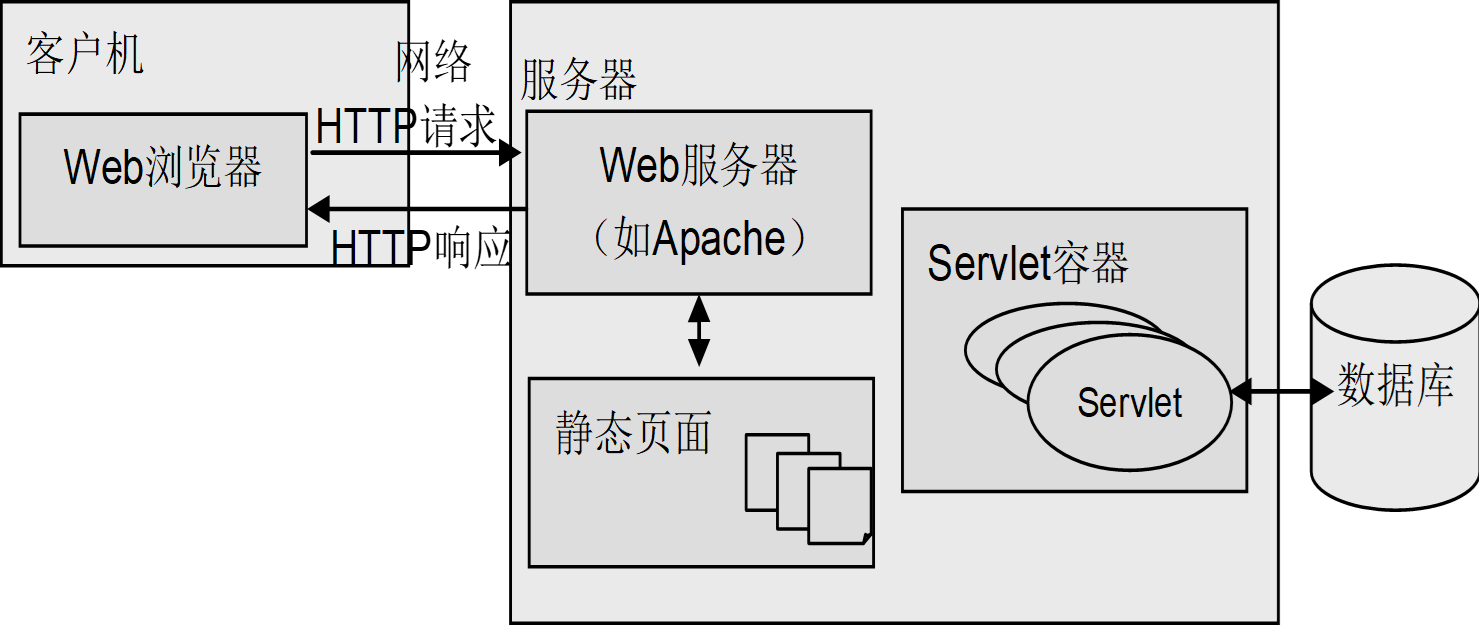
客户端与Web(网络)服务器通信的整个流程,从图中可以看它,HTTP协议用来规范在客户端和服务器之间的数据传输格式,更重要的是,HTTP协议定义了从客户端发送HTTP请求到服务器端返回HTTP响应的整个流程。
① HTTP请求; ②Web服务器解析处理HTTP请求; ③产生HTTP相应; ④HTTP相应。
4. 全球资源定位器—— URL
URL的英文全称为Uniform Resource Locator(全球资源定位器),当用户想要打开位于远程网站主机上的网页时,必须指定其URL位置,也就是通常所讲的网址,如下所示为一个URL地址:http://mfdycs.cn (欢迎访问我的个人博客)
静态网页与HTML
静态网页:是指一旦网页制作成功就不能随意更改或需要专业的技术人员进行修改。不能实现用户与服务器之间的交互,制作周期较长,更改困难,适应于一些不需要经常修改内容的网页。
静态网页及其执行过程:
任何Web服务器都支持静态网页:
- 首先用户在浏览器的地址栏中键入要访问的地址,并回车出发请求;
- 浏览器将请求发送到指定的Web服务器上;
- Web服务器接收请求并根据htm或html后缀判断所请求的静态网页;
- Web服务器从硬盘或者内存中读取正确的htm页面,然后将其送回用户浏览器。
交互式动态网页技术
动态网页:是指能够根据用户的请求而动态生成显示的结果。
- 不需要维护人员经常手动更新,它能够根据不同的时间,不同的人产生不同的页面。
- 目前绝大多数的网站采用的都是动态网页技术如
JSP、ASP、PHP以及CGI技术等。 - 动态网页技术根据实现的不同还可以分为:
- 客户端动态网页技术
- 服务器端动态网页技术
客户端动态网页技术
- 与静态网页非常类似:只是客户端的浏览器在接收到服务器端传送而来的资源时,还需要负责对其中的脚本进行解释执行,并产生动态效果。
- 实现的语言有:
JavaScript和VBScript脚本语言。
在客户端执行的网页语言
(1) 用户通过浏览器指定URL,向网页服务器请求特定的网页内容。
(2) 服务器加载指定的HTML网页,返回至客户端的网页浏览器进行解释。
(3) 浏览器取得HTML文件,解释其中的HTML及Script网页程序代码。
(4) 显示HTML网页。
服务器端动态网页技术
服务器端动态网页技术和我们前面讨论的两种运行原理不同:

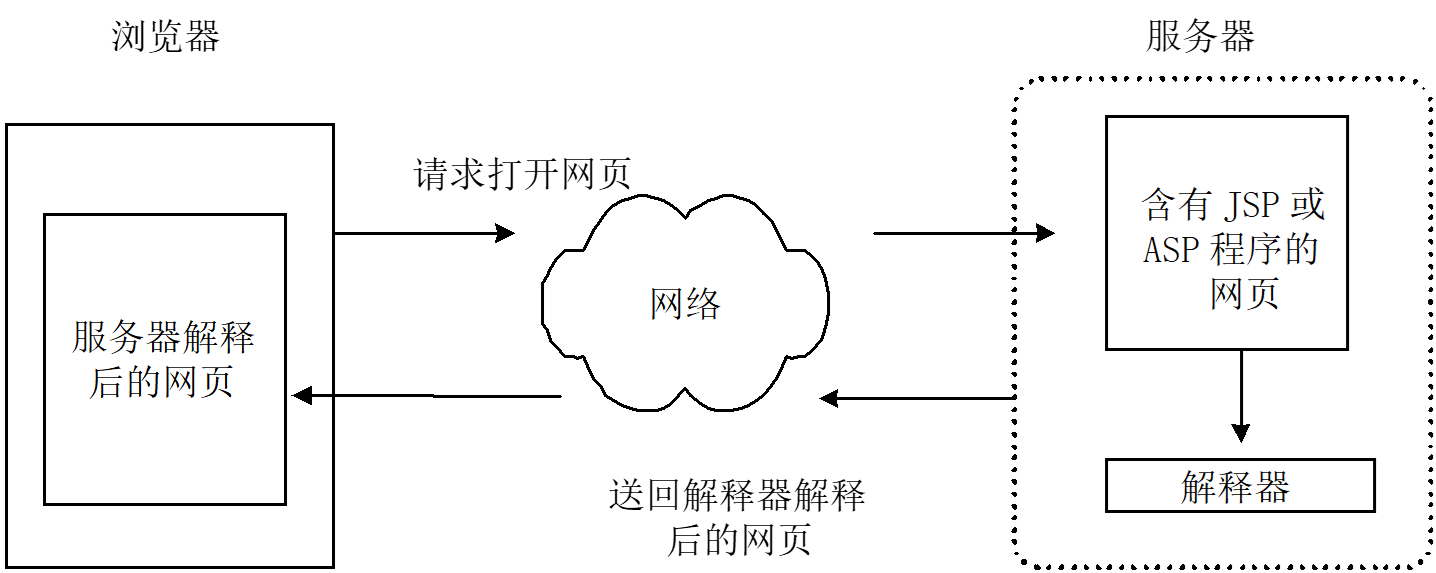
服务器端网页的运行过程如下:
- 用户通过浏览器指定
URL,向网页服务器请求特定的网页内容。 - 服务器加载指定的
JSP网页,通过解释器解读其中的JSP程序代码,创建HTML网页,然后返回至客户端的网页浏览器进行解释。 - 浏览器取得
JSP文件,解释其中的HTML及Script网页程序代码。 - 显示网页。
在上述过程中,用户可以发现服务器端的网页语言与HTML静态网页最大的差异在于第2个步骤,这个部分通过执行JSP程序代码创建HTML网页,因此在不同条件的情况下,网站得以利用同一份JSP网页文件,输出完全不同的网页内容,甚至动态产生Script程序代码。
主流动态页面技术
目前主要是3P技术:
ASP(Active Server Pages)JSP(Java Server Pages)PHP(Hypertext Preprocessor)
网站数据库技术
JSP网站开发离不开数据库编程,与数据库交互几乎是每个大型动态网站必备的功能。通过访问数据库,可以使一个动态网站所能呈现的内容范围比静态网站广泛得多。所以掌握数据库编程技术是网站开发的基础。
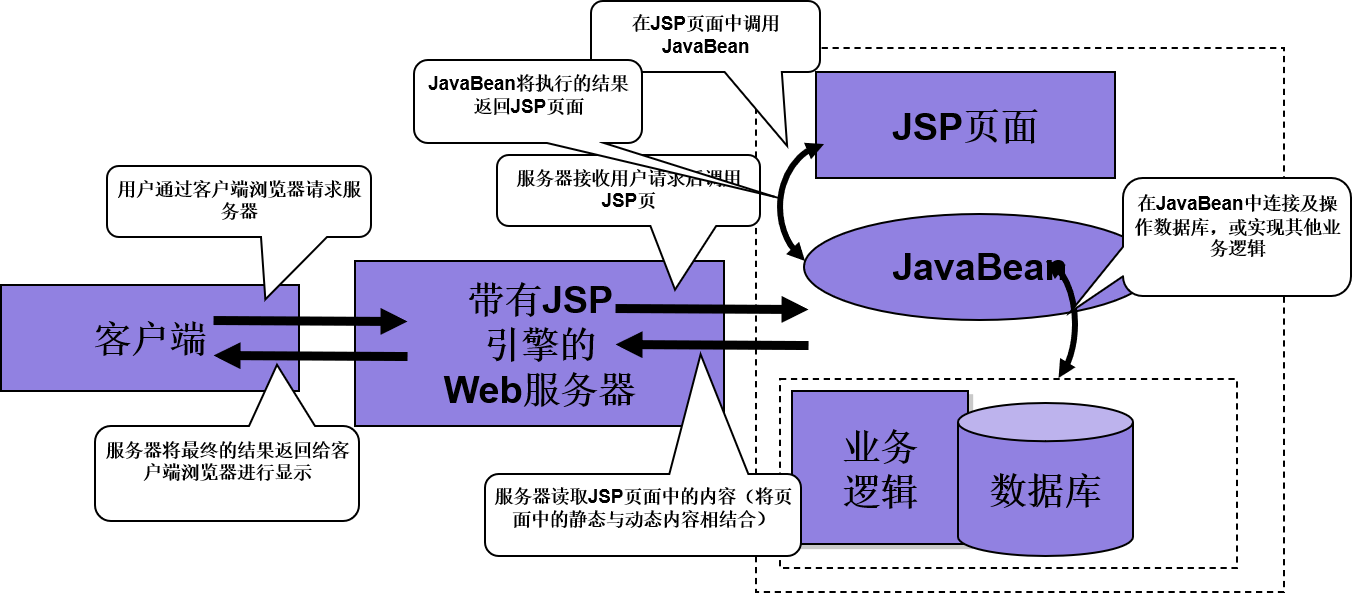
JSP网页主要提供用户与服务器端数据库的操作存取功能,同时也是数据库内容的展示界面,客户端浏览器、服务器JSP网页与数据库三者形成一个交互式的数据库网站,其流程说明如下:
(1) 用户通过浏览器指定URL,向网页服务器请求特定的网页内容。
(2) 服务器加载指定的JSP网页,通过解释器解读其中的JSP程序代码。
(3) JSP根据其运算逻辑,存取数据库内容,建立所需的内容信息。
(4) 处理好的数据用以创建HTML网页,返回至客户端的网页浏览器进行解释。
(5) 浏览器取得JSP文件,解释其中的HTML及Script网页程序代码。
(6) 显示网页。
JSP与相关技术
JSP(JavaServer Pages)是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准- 用JSP开发的Web应用是跨平台的
- JSP的1.0规范的最后版本是1999年9月推出的,常用版本是2003年发布的JSP2.0
- JSP技术使用Java编程语言编写类XML的tags和scriptlets:
- 来封装产生动态网页的处理逻辑。
- 网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。
- JSP将网页逻辑与网页设计和显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。
- Web服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行结果连同JSP文件中的HTML代码一起返回给客户。
- JSP与Java Servlet一样,是在服务器端执行的,通常返回该客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
本质上,JSP是Servlet API的一个扩展。
JSP在处理请求之前都要编译成Servlet,所以它具有Servlet的所有优势,包括访问Java API。- 简单的说,一个JSP页面就是包含了能够生成动态内容的可执行应用代码的HTML网页。
- 当服务器第一次接收到对某个页面的请求时,JSP引擎就开始进行上述的处理过程,将被请求的JSP文件编译成
Class文件。 - 在后续对该页面再次进行请求时,若页面没有进行任何改动,服务器只需直接调用
Class文件执行即可。 - 所以当某个JSP页面第一次被请求时,会有一些延迟,而再次访问时会感觉快了很多。如果被请求的页面经过修改,服务器将会重新编译这个文件,然后执行。
Servlet概念
Servlet是运行在服务器上的Java程序,是一个中间层,主要用来处理客户端请求,并对客户端请求进行响应,还可以连接应用服务。Servlet是在服务器端实现动态网页的一种技术。
Servlet的生命周期:
- 客户端向服务器发出请求,服务器根据客户端的请求,找到相应的Servlet类
- 判断该Servlet是否在内存中加载?若未加载,创建该Servlet实例,调用
init()方法完成初始化操作。若已经加载,转3。 - 调用
service()方法对客户端进行响应。等待下一次请求。在Servlet生命周期中,service()方法是其中的核心。每当客户端向Servlet发出一个请求时,该方法就会被调用,对用户的请求进行处理,并返回响应。 - 结束,调用
destroy()方法。当服务器端不再需要该Servlet的时候,服务器调用destroy()方法卸载该Servlet,释放Servlet运行时占用的资源。
- Servlet是一种独立于平台和协议的服务器端的Java应用程序,可以生成动态的Web页面。 它担当Web浏览器或其他HTTP客户程序发出请求,与HTTP服务器上的数据库或应用程序之间的中间层。
- Servlet是位于Web 服务器内部的服务器端的Java应用程序,与传统的从命令行启动的Java应用程序不同,Servlet由Web服务器进行加载,该Web服务器必须包含支持Servlet的Java虚拟机。
JSP的优势
- 程序可以跨台平执行
- JSP可以让开发人员在任意环境中进行开发,在任意环境中进行系统部署,在任意环境中扩展应用程序。
- 多样化和功能强大的开发工具支持。
- Java有许多非常优秀的开发工具,而且有许多可以免费得到,并且其中的许多已经可以顺利地运行于多种平台之下。
- 强大的可伸缩性。
- 从只有一个小的jar文件就可以运行
servlet/jsp到由多台服务器进行集群和负载均衡,到多台Application进行事务处理,一台服务器到无数台服务器,Java显示了巨大的生命力。
- 从只有一个小的jar文件就可以运行
JSP的弱势
- 跨平台的功能和极度的伸缩能力极大地增加了产品的复杂性。
- 它在扩展时需要分成多少块,那么java系统中就有多少种产品,所以用户可能会看到jre,jdk,jsdk,jswdk等,而实际上它们是密不可分的。只要将它们有效地搭配在一起,就可以产生强大的效能。当然,这同时也使应用程序变得非常复杂。
- JSP运行是用
class常驻内存来完成的,虽然提高了响应速度,但要占用相当内存。Java的运行速度是用class常驻内存来完成的,所以它在一些情况下所使用的内存比起用户数量来说确实是“最低性能价格比”了。从另一方面,它还需要硬盘空间来储存一系列的.java文件和.class文件,以及对应的版本文件。
- JSP程序调试不方便。
- JSP页面首先被转化为一个
.java文件(Servlet),然后再被编译。这样,出错信息实际上指向的是经过转化的那个.java文件而不是jsp本身。
- JSP页面首先被转化为一个
软件编程体系简介
C/S结构编程体系 —— 客户机/服务器(Client/Server,C/S)模式
- 最大特点是在每个用户端需要安装程序,所有用户端程序和中心服务器进行信息交互
- 优点是用户端程序一致,比较方便控制,服务器端和用户本地的数据很容易进行交互,通信速度比较快
- 缺点是每个用户都需要安装客户端,比较繁琐,而且不能很好的跨操作系统平台
- 服务器只集中管理数据,计算任务分散在客户机上,客户机和服务器之间通过网络协议来进行通讯
- 客户端先进行简单的预处理,将处理后的结果再提交给服务器进行进一步的处理
- 这种模式我们也通常成为胖客户端模式
- C/S结构通常适用于具有固定的用户端或者少量的用户端,并且是对安全性要求比较高的应用
- 典型的系统:QQ、MSN、邮局信息管理系统、飞机票火车票售票系统。
B/S结构编程体系 —— 浏览器/服务器(Browser/Server,B/S)模式
- 客户端使用通用的浏览器(如:NetScape、Explorer) 代替各种应用软件,服务器则为Web服务器。浏览器和服务器之间通过TCP/IP通信协议进行连接,浏览器发出请求,由Web服务器向后台取出数据进行处理,并将结果返回给浏览器。
- 这种模式,我们通常将其称为瘦客户端模式
- 典型的系统:网上银行、网上购物、Blog等等
企业应用开发架构
在构建企业级应用的时候,通常需要大量的代码,而且这些代码一般分布在不同的计算机上,划分代码运行在不同计算机上的理论就是多层设计理论。
企业级应用系统通常分成:两层、三层、N层架构。
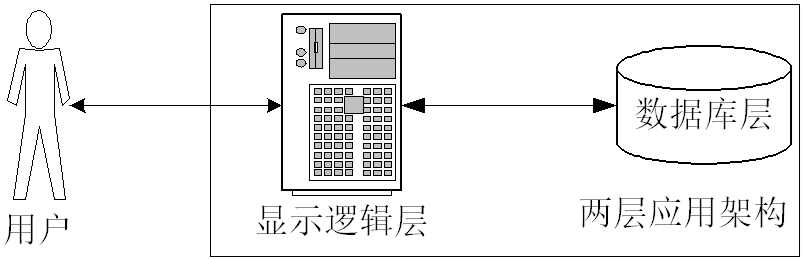
两层架构
传统的两层应用包括用户接口和后台程序,后台程序通常是一个数据库,用户接口直接同数据库进行对话。实现上,通常使用JSP、ASP或者VB等技术编写这类软件,结构如图

两层应用架构显示逻辑层一般由HTML、JSP、ASP实现,通过JSP和ASP直接和数据库相连
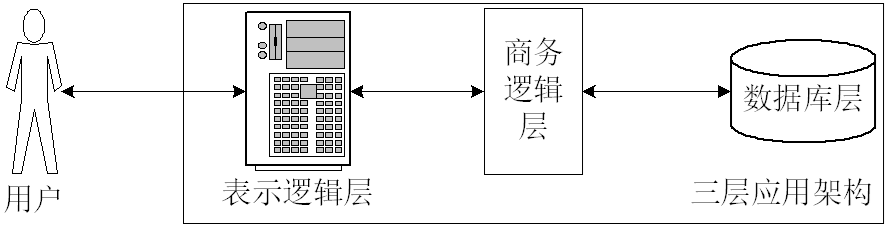
三层架构
在两层应用中,应用程序直接同数据库进行对话。三层结构在用户接口代码和数据库中间加入了一个附加的逻辑层,通常这个层叫做“商务逻辑层”,如图

N层架构
如果某个应用超过三个独立的代码层,那么这个应用叫做N应用,就不再叫四层或者五层等名称,而是统称为N层
开发架构比较
-
两层架构的优点是开发过程比较简单,利用服务器端的程序直接访问数据库,部署起来比较方便。缺点是程序代码维护起来比较困难,程序执行的效率比较低,用户容量比较少。
-
三层架构基本解决了两层架构的缺点,将显示部分和逻辑流程控制分开,利用服务器应用程序实现显示部分,利用商务逻辑层实现程序的流程控制,分层使维护变的方便一些,而且执行效率也会有所提高,但是相对部署起来就比较困难一些。
-
根据实际的需要,会进一步细化每一层,或者添加一些层,就形成了N层架构,和三层架构一样,组件化的设计使维护相对容易,但是部署相对困难。