目录:
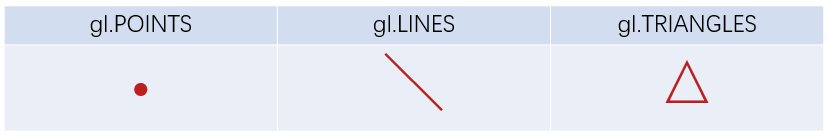
三种图元
- Point
- Line
- Triangle

WebGL绘制流程

- 准备数据阶段:提供顶点坐标、索引(三角形绘制顺序)、uv(决定贴图坐标)、法线(决定光照效果),以及各种矩阵(比如投影矩阵)
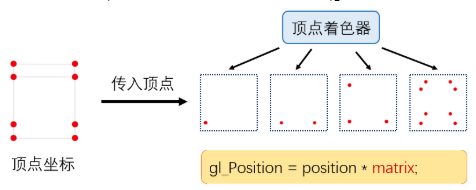
- 生成顶点着色器
- 图元装配:坐标转换
- 生成片元着色器:模型是什么颜色,看起来是什么质地,光照效果,阴影(流程较复杂,需要先渲染到纹理,可以先不关注),都在这个阶段处理。
- 光栅化
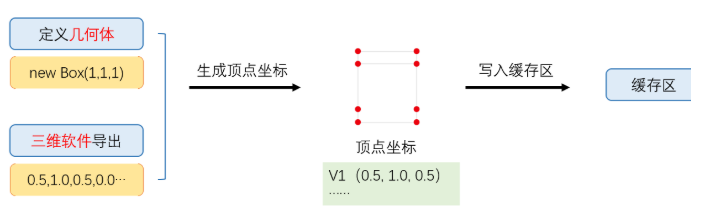
顶点提取器
获取顶点坐标, 并写入缓存区

由于顶点数据往往成千上万,在获取到顶点坐标后,我们通常会将它存储在显存,即缓存区内,方便GPU更快读取。
顶点着色器
顶点着色器需要完成的工作主要有:坐标变换和逐顶点光照。除此之外,顶点着色器还可以输出后续阶段所需的数据。

图元组装
- 画三角形
- 把顶点组装成三角形组
光栅化
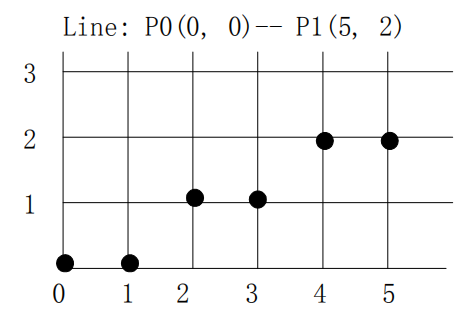
计算机的图像的都是用像素表示的,无论是点、直线、圆或其他图形最终都会以点的形式显示。人们看到屏幕的直线只不过是模拟出来的,人眼不能分辨出来而已。
光栅化其实是一种将几何图元变为二维图像的过程。
该过程包含了两部分的工作:
- 第一部分工作:决定窗口坐标中的哪些整型栅格区域被基本图元占用;
- 第二部分工作:分配一个颜色值和一个深度值到各个区域。
光栅化过程产生的是片元。
片元着色
光栅化阶段并不影响屏幕上每个像素的颜色值,而是产生一系列的数据信息,用来表述一个三角网格是怎么覆盖每个像素的。而每个片元就是负责存储这一系列数据。真正会对像素产生影响的阶段是下一个流水线阶段--逐片元操作
片元着色器的输入是上一个阶段对顶点信息插值得到的结果,具体来说,是根据那些从顶点着色器中输出的数据插值得到的。而它的输出是一个或者多个颜色值。
这一阶段可以完成很多重要的渲染技术,最重要的技术之一就是纹理采样。为了在片元着色器中进行纹理采样。通常在顶点着色器阶段输出每个顶点的纹理坐标,然后经过光栅化阶段对三角形网格的3个顶点的纹理坐标进行插值后,就可以得到其覆盖的片元的纹理坐标了。
顶点着色器和片元着色器的区别
Fragment Shader是在光栅化之后。在Vertex Shader阶段,我们要处理的数据只是顶点,而在Fragment Shader阶段,我们要处理的则是(大 致上)被这三个顶点围住的所有像素对应的Fragments。